What was the issue
I’ve been using the Curator theme for one of my blogs. After the host upgraded their settings, the theme stopped working with the latest jQuery version. Visitors would only see the loading spinner, but nothing would ever be actually loaded.
What did I try
The most immediate, non-permanent “fix” is to install a plug-in that allows the use of a legacy jQuery version. This is non-optimal and should only be used as a patch until the site is fixed properly.
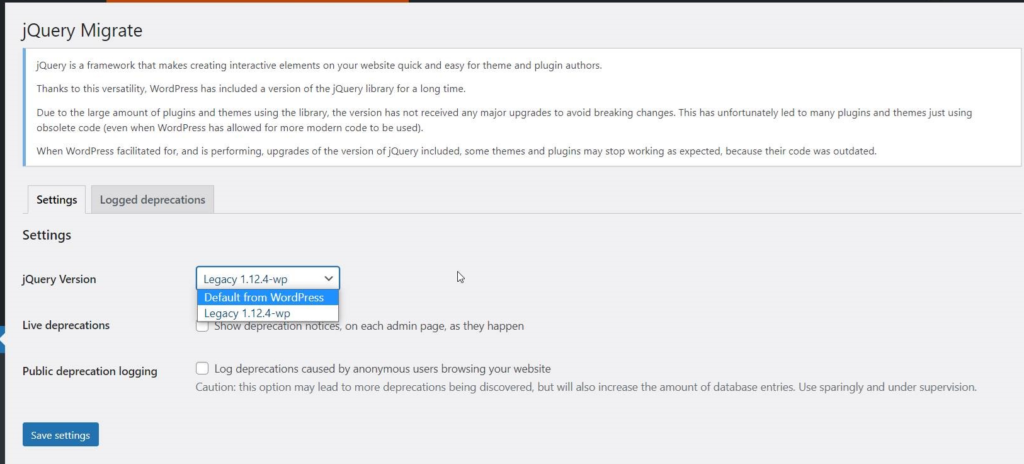
To apply this immediate fix, log onto your backend and search, install and activate the “jQuery Migrate” plugin. Once you have done so, navigate to the plugin settings and select “Legacy” in the “jQuery Version”.

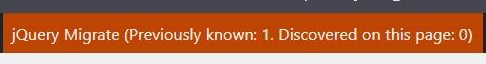
Once you have selected “Legacy” and clicked on “Save Settings”, your site should be back to working order. However, there will be a banner at the top, visible only to those with backend access to the site, where you will be alerted for deprecated functions. Once you go back to your site (frontend) and navigate a couple of pages, you will notice something similar to this at the top:

The numbers will be different, but whatever the combination may be, if you have at least one error at either of the two counters (1. previously known or 2. discovered on this page), it means that you will have to proceed with changing the code on your site.
What was the actual problem
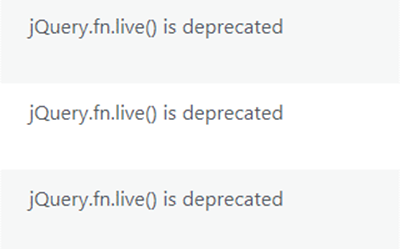
The actual problems are logged by “jQuery Migrate” and you can view them in the “Logged Deprecations” tab in the “jQuery Settings”. For example, the following shows the deprecations logged in my case:

In my case, the two functions that were failing because of the upgraded jQuery version were .live() and .load(), both in the custom.js file. There was also a reference to a different file (jQuery UI), but that one resolves itself as soon as we revert to using the latest jQuery version.
What was the actual solution
Although the site was back to functional order, thanks to the “jQuery Migrate” plugin, I needed to change the code so that the aforementioned deprecated functions were not used. This proved to be a lot simpler and easier than I had first anticipated. In order to proceed with the fixes, follow the steps below:
- Keep a note of the deprecations logged by “jQuery Migrate”. You will need these below.
- Access your website FTP and locate the specific theme in your /themes/ folder. If your host doesn’t allow you FTP access to the server, you will need to ask them to do it for you. However, you may be able to do it through your host’s File System app. You should definitely ask your host to help if none of this make sense.
- In my case, working with the Curator theme by the Molitor, the file I needed to alter was custom.js and it was located in the /public_html/MySiteName/wp-content/themes/curator/js.
- Download custom.js to edit it locally. You will update the code and upload back into the same folder, when you’re done.
- BE SURE TO TAKE A BACKUP OF YOUR FILE!
- Once you have safely kept a backup of custom.js, open the original in a text editor. You can use a code editor if you wish. Visual Studio Code does everything you’d want it to do, but you absolutely don’t need a code editor for what you’ll do now.
- Use the “Find” function of your text or code editor and search for the specific functions that were logged by “jQuery Migrate”. You’ll do this in a one by one fashion and it will take a few corrections before you can more from one to the next.
- For the deprecation jQuery.fn.live(), search your custom.js file for “.live”. Do not add the quotes. You can search for each of the occurrences one by one, or you can select to search for all occurrences at once. It all depends on what your editor supports and what you’re more confident with. The live() function is the easiest to fix as it can be directly replaced by .on(). This means that you have to replace all “.live” with “.on”. Do not forget the leading dot!
- For the deprecation jQuery.fn.load(), things are only marginally more complex. There isn’t a one to one direct replacement you can do as was the case of .live() with .on(). However, it really isn’t much harder to fix. Use the “Find” function again and search for “.load”. In the case of the Curator, there is only one occurrence of that function. Once you’ve located it, it will look similar to the following:
jQuery(window).load(function(){
//loads of code here
}
You will need to replace that .load function that has been deprecated with the .on function. To illustrate, replace the first line of the above code as follows:jQuery(window).on('load',function(){
//loads of code here
}
Once you have completed the above changes, you should be able to go back to the “jQuery Migrate” plugin settings, change the jQuery version back to the “Default from WordPress” and then proceed to load your site without issues.
References
- WordPress – Error: jQuery.fn.live() is deprecated
- WordPress – Error: jQuery.fn.load() is deprecated
- StackOverflow – jquery’s live() is deprecated. What do I use now?
- StackOverflow – jQuery.fn.load() is deprecated?
- Clorith – Updating jQuery code in your unmaintained WordPress plugin or theme

